티스토리에서 포스팅을 발행하고 모바일에서 확인하면 사진이 확대되지 않아 답답한 경우가 있는데요. 이 답답함을 해소할 수 있는 티스토리 글 모바일에서 화면과 사진, 본문까지 확대하는 방법에 대해서 알아보도록 하겠습니다.
'hrml편집' 화면에서 코드만 수정하면 되는, 1분 만에 해결할 수 있는 아주 간단한 방법입니다.
수정 후 다음 검색창 등 검색포털을 통해 모바일에서 내 글을 검색하여 읽을 경우에는 화면과 사진, 본문 확대가 가능하지만 티스토리앱을 통해서 내가 내 글을 볼 경우에는 확대되지 않습니다.
html 편집

1. 꾸미기 → 스킨 편집 → html편집을 클릭하여 스킨편집 화면으로 이동합니다.

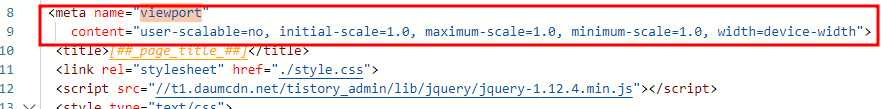
2. 'ctrl + f'키를 눌러 검색창에 "viewport"를 입력하여 검색합니다.

3. 코드를 수정하는 방법은 두 가지가 있습니다.
빨간색 네모박스 부분을 지우고 새 코드를 입력하는 방법과 빨간색 네모박스 안의 내용을 숨기고 새 코드를 입력하는 방법이 있습니다.
◈ 기존의 코드를 지우고 새 코드 입력하는 방법 : 빨간색 네모박스의 내용 삭제 → 그 자리에 새 코드(<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"/>) 입력 → '적용' 클릭하면 완성입니다.
◈ 기존의 코드를 숨기고 새 코드 입력하는 방법

기존 빨간색 네모박스 안의 내용 앞 뒤에 위의 파란색 네모박스와 같이 수정(앞에는 '<!--' , 뒤에는' -->' 입력) → 그다음 줄에 노란색 형광펜처럼 새 코드( <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"/> ) 입력 → '적용'클릭하면 완성입니다.
글의 앞과 뒤에 <!-- 와 -->를 입력하면 그 사이에 있는 명령어는 기능을 못합니다.
새 코드는 아래 네모박스를 클릭하면 복사할 수 있습니다.
이상으로 티스토리 글의 사진과 화면을 확대하는 방법에 대해서 알아봤습니다. 티스토리앱이 아닌 검색포털을 통해서 글을 확인하면 사진뿐만 아니라 화면까지 확대되는 것을 확인할 수 있을 것입니다.
구글 서치콘솔 수동 색인 생성요청 방법 (개인 도메인 포함)
티스토리 블로그가 다음에 최적화되어 있다면 다음에서는 내 글이 바로 노출되지만, 구글이나 네이버에서 글이 노출되기까지는 많은 시간이 필요합니다. 그래서 검색이 가능한 한 빨리 노출되
1a.24himaxgo.com
티스토리 블로그 애드센스 연동 및 사이트 추가 신청 방법
티스토리 블로그를 운영하다 보면 애드센스에 추가로 승인 신청할 경우가 있습니다. 이때 어떻게 연동하고 추가 신청하는지에 대해서 알아보도록 하겠습니다. 애드센스는 1인 1 계정을 원칙으
1a.24himaxgo.com
티스토리 하위 도메인에 애드센스 광고 설정하여 연결하기
티스토리 하위 도메인에 애드센스 광고설정하여 연결하는 방법에 대해서 알아보도록 하겠습니다. 2차 도메인 승인 받으면서 한 번 해 본 경험이 있으실테니 처음 보다는 쉽게 광고설정 가능할
1a.24himaxgo.com
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 방문자 외부유입 핀터레스트 등록 방법 (3) | 2024.11.24 |
|---|---|
| 티스토리 블로그 네이버 서치어드바이저 등록방법 (2) | 2024.04.22 |
| 구글 애드센스 수익 지급 결제수단 은행 계좌 등록 방법 (카카오뱅크) (0) | 2024.03.21 |
| 애드센스 광고 게재 제한 크롤러 호스팅 서버에 연결할 수 없음 해결방법 (0) | 2024.03.20 |
| 티스토리 하위도메인 연결하기 (호스팅케이알) (1) | 2024.03.17 |



